

~ Easily move and scale the Overlays anywhere on the image. ~ Final image preview before saving and sharing. ~ Adjust - Option to adjust image’s softness, brightness, light, contrast, sharpness, shadow, temperature, vignette, saturation, exposure and some more. ~ Blend - Unique blending pictures that will blend with your photo to give a new look. ~ Filter - There are multiple photo filters that can be applied instantly like Summer, Beautify, Pink and more. Stickers include emojis, theme based like animal, girly, love, party, travel, etc. ~ Sticker - Add sticker(s) on photo which includes scaling and rotating to set it perfectly. Set color of overlay by selecting from a wide list of colors. ~ Overlay - Overlay stickers include overlays of following categories: Birthday, Christmas, Father, Food, Girl, Halloween, Inspiration, Calm, Love, Motivation & more. Create stunning and your own typography using a wide variety of fonts and colors. ~ Text - Add custom text(s) over picture by setting text color, font style, font size accordingly.
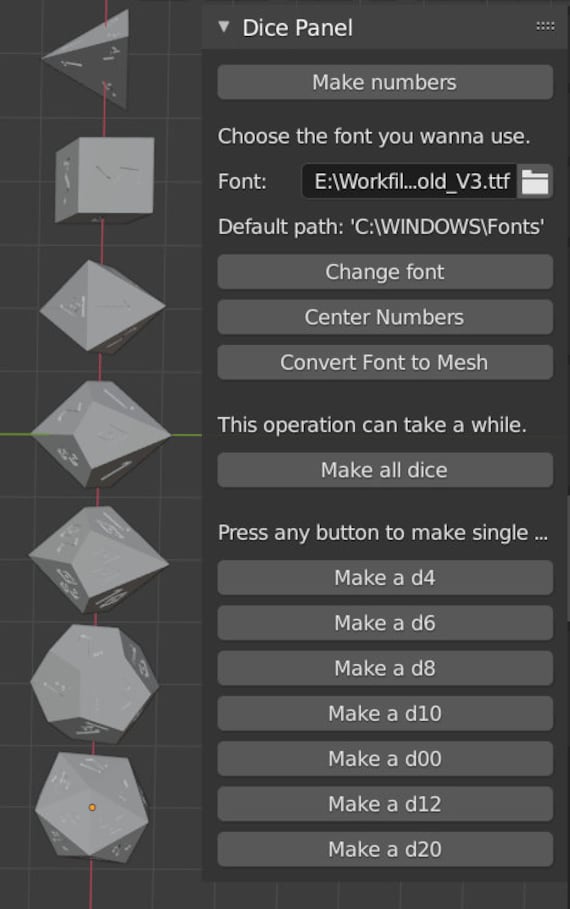
#Blender change font text how to#
Next up, learn how to use the shape builder tool and create a pastel gradient background in Adobe Illustrator.Creating double or multi exposure images by blending or mixing photos and enhance photos beauty by applying effects, overlays and many other advance editing tools like professionals. It’s a great way of creating 3D text without using 3D software.

This should reveal the smoother finish.Īnd there you have your final effect! The technique can have so many different finishes by changing the colours and the format of your gradient or even using different shapes. Use the Direct Selection Tool (the white arrow) to select the circles and delete from the design. You may notice some glitches within the design that disrupt your smooth finish. You can decide which looks best for your design, I have set mine to 500. Highlight your design and select Object > Blend > Blend Options and change your number of circles to anywhere between 2. You now need to create extra circles within your design to ensure you have the smoothest finish. Once you have completed your first letter, you can apply this effect to your remaining letters.

Then, select Object > Blend > Replace Spine. My first letter is in 3 parts, so I will be doing this step 3 times to complete it. Now, select your first letter and one line of circles.

Duplicate these lines as you will need 1 line per shape/letter. You should now have a line of color made up from your original circle. You now need to ensure you have the correct options selected by selecting Object > Blend > Blend Options.Ĭhoose your spacing to be 'Specified Steps' and set your number of steps to be 20 for now, as higher numbers will slow down your Illustrator. Highlight all your circles and select Object > Blend > Make. Now duplicate it a number of times as shown in the screenshot, using Cmd + D. Hold Cmd + Shift + Alt, then click and drag your new circle a short distance from your first one. Then apply it to the fill of your circle. You now want to apply a gradient to your circle, if your Gradient panel isn’t already open, select Window > Gradient. Next, choose the circle shape by holding down the shapes tool and selecting the circle.Ĭreate a small circle anywhere in your artboard - the size of this circle will determine the weight of the final text. this will make more sense a little later on. This will allow Illustrator to recognise the spine of your path. It is now important to select Object > Compound Path > Release. Once you have your text complete and you are happy with the layout, outline your design by selecting Type > Create Outlines and ungroup your letters by selecting Object > Ungroup. You can also find out how to use the Blend Tool Half Tone Effect in Photoshop and Illustrator to create beautiful illustrative effects or Create Color Schemes with Blend Tool in Illustrator for vibrant color palettes.įirstly, choose your font - for this particular technique, a single line font will give you the best results. The blend tool is a great tool to use within your designs to create unique styles and finishes. This tutorial is going to take you step-by-step on how to utilise the blend tool with text, this is a great technique to create ‘tube-like’ 3D text.


 0 kommentar(er)
0 kommentar(er)
